页面启动耗时分析
背景
在移动应用开发中,用户体验(User Experience, UX)是一个至关重要的因素。随着智能手机硬件性能的提升和用户需求的不断增加,用户对应用的响应速度和流畅度有了更高的期望。特别是在移动端应用中,页面启动时间是用户体验的一个关键指标。页面启动时间过长会导致用户感到不耐烦,甚至可能导致用户流失。
Bugly的页面启动耗时默认会监控Activity的冷启动耗时,耗时信息也分为两类:页面渲染耗时和页面加载耗时:
- 页面渲染耗时:从Activity的onCreate调用到第一帧画面渲染完成的时间;
- 页面加载耗时:其值默认与页面渲染耗时相同,但用户可以通过 reportActivityFullLaunch 接口来自定义Activity的加载结束时间;
开启方式
页面启动耗时分析是新增功能,Bugly SDK 需要升级到 4.4.3 之后的版本才支持:
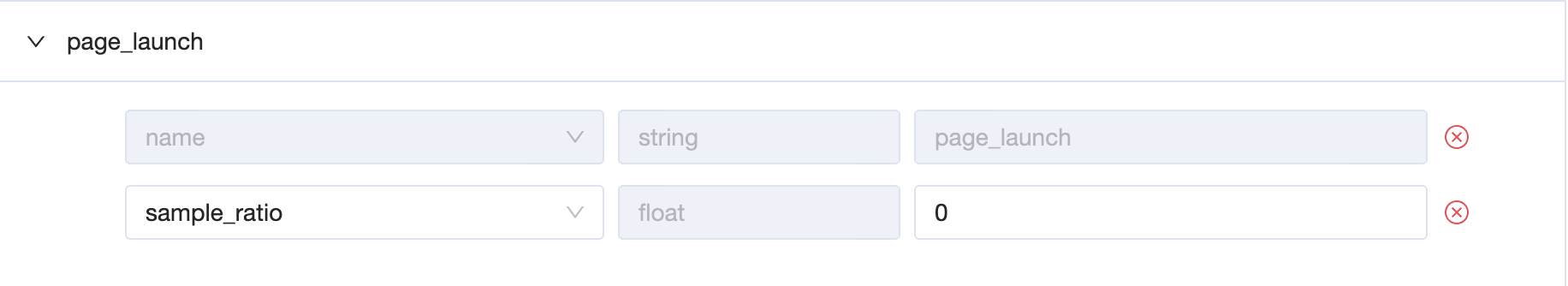
- 配置项
sample_ratio: 控制用户采样率,即多少设备会开启这个功能,1 代表所有设备开启, 0 代表所有设备都不开。

- 客户端 在调用 Bugly.init 接口之前,添加如下代码:
...
buglyBuilder.addMonitor(BuglyMonitorName.PAGE_LAUNCH); // 添加此语句
...
Bugly.init(context, builder);
接口说明
除了监控页面的整体耗时外,4.4.3.5 之后的SDK版本,用户还可以通过调用以下接口,监控页面启动过程中各个span的耗时,所谓span可以理解为页面启动过程中各个子阶段, 以下为 com.tencent.rmonitor.pagelaunch.PageLaunchMonitor 类的接口,该类是单例实现,可以通过 PageLaunchMonitor.getInstance() 获取该单例对象;
/**
* 标记 activity 启动过程中某个span的开始
* @param activity
* @param name, span名字
* @param parentName, 父span的名字
*/
public void startSpan(Activity activity, String name, String parentName);
/**
* 标记 activity 启动过程中某个span的结束
* @param activity
* @param name span名字,需要匹配startSpan的参数
*/
public void endSpan(Activity activity, String name);
/**
* 用户自定义Activity启动结束时间点,会以调用该接口的时间作为Activity的启动结束时间
* @param activity
*/
public void reportActivityFullLaunch(Activity activity);
需要注意的是startSpan和endSpan需要成对匹配调用,同一span名字的只会保存一条,也就是后面同名的span会覆盖前面的。
示例代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
PageLaunchMonitor.getInstance().startSpan(this, "MemoryTracerTest", "");
PageLaunchMonitor.getInstance().startSpan(this, "onCreate", "MemoryTracerTest");
startMemoryTrace();
PageLaunchMonitor.getInstance().endSpan(this, "onCreate");
}
@Override
public void onResume() {
super.onResume();
PageLaunchMonitor.getInstance().startSpan(this, "onResume", "MemoryTracerTest");
reStartMemoryTrace();
PageLaunchMonitor.getInstance().endSpan(this, "onResume");
PageLaunchMonitor.getInstance().endSpan(this, "MemoryTracerTest");
// 等页面加载完成之后,才调用 reportLaunchFinished 来定义Activity启动结束
new Thread (new Runnable() {
reportLaunchFinished();
}).start();
}
private void reportLaunchFinished() {
PageLaunchMonitor.getInstance().reportActivityFullLaunch(this);
}
在上面示例中包含了三个span:”MemoryTracerTest“、 ”onCreate“、 ”onResume“,其中MemoryTracerTest是根span,它的耗时是onCreate和onResume两个子span的和;
日志说明
1、功能开启成功的日志:
10-04 10:xx:xx.xxx 14546 1819 D PageLaunchPlugin: start page launch monitor
2、功能关闭成功的日志:
10-04 10:xx:xx.xxx 14546 1819 D PageLaunchPlugin: stop page launch monitor
3、上报日志,在退后台之后,会上报记录的所有Activity冷启动耗时数据
10-22 10:11:44.465 15996 16178 V RMonitor_report_Json: url: https://xxx.qq.com/v1/xxxx/upload-json?timestamp=1720059647340&nonce=xxxxxxxx eventName: page_launch, client_identify: f55e3c66c53520933d0b8c8687da6398
功能使用说明
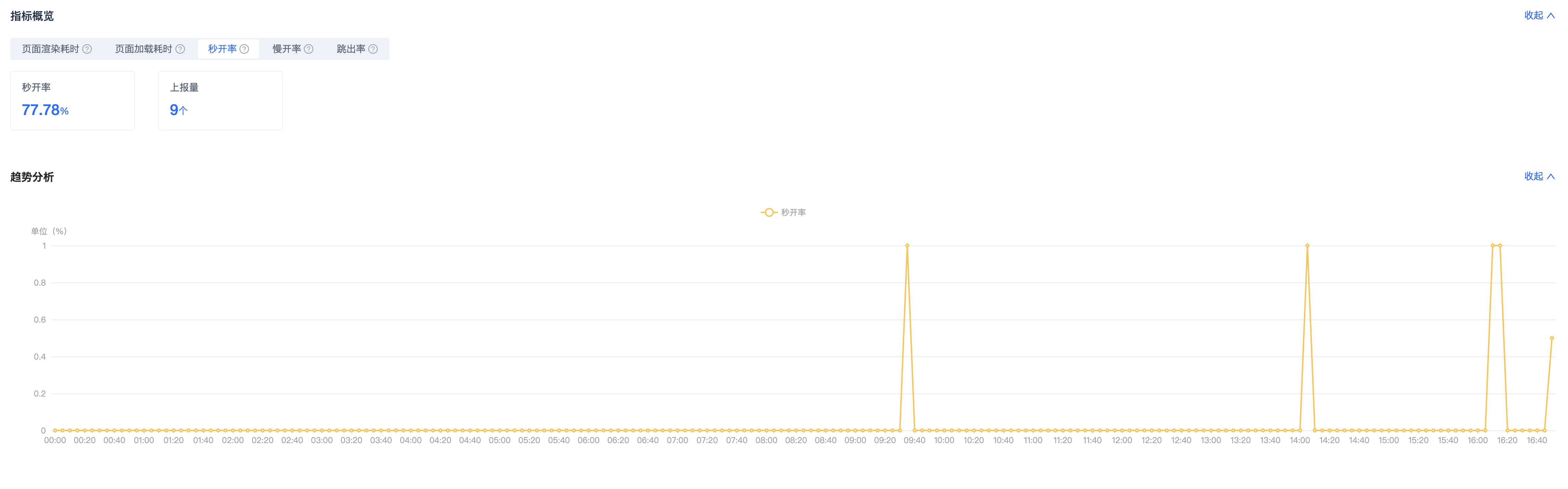
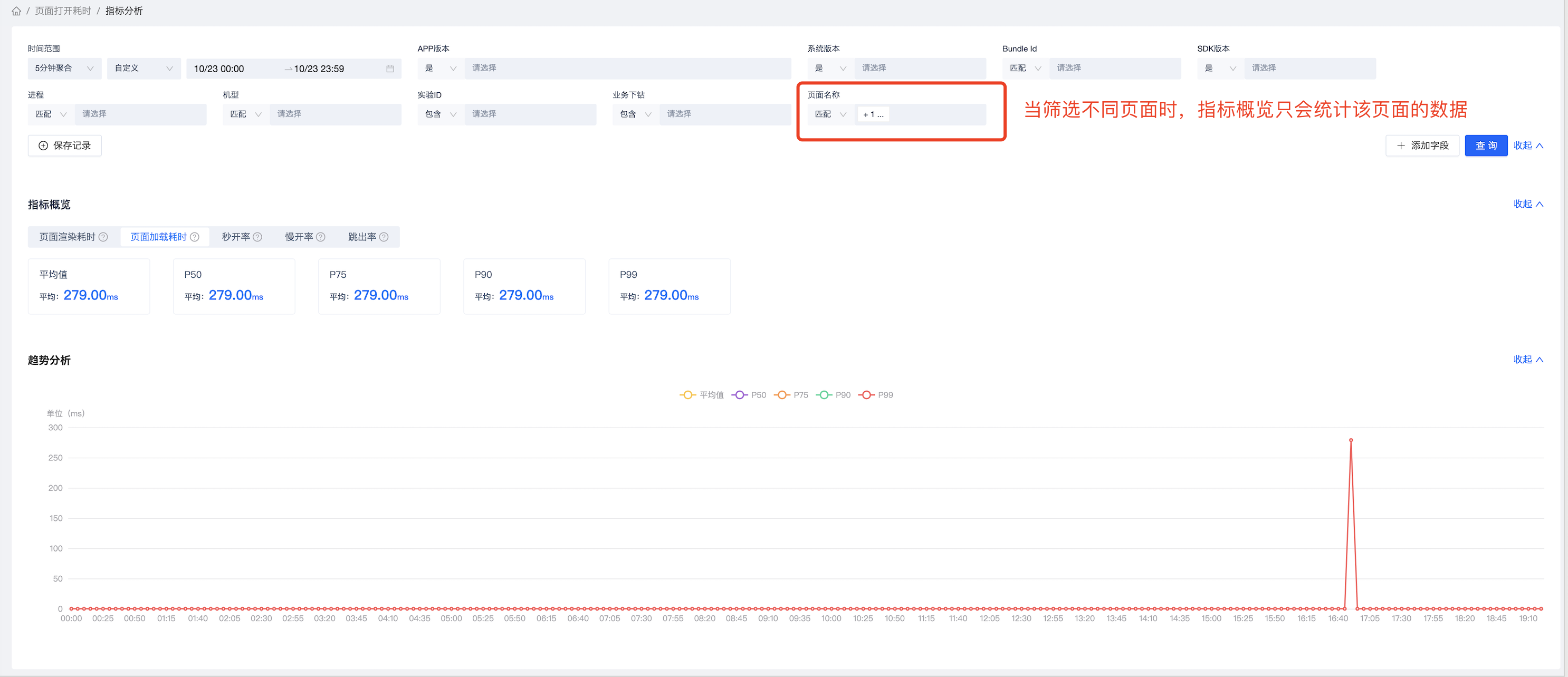
页面打开耗时的页面主要分为 ”指标概览“ 和 ”span耗时“ 这两部分,在指标概览部分,我们可以了解到如下的指标信息:
- 页面渲染耗时的平均值和分位值;
- 页面加载耗时的平均值和分位值;
- 秒开率:页面渲染耗时小于1秒的占比;
- 慢开率:页面渲染耗时大于3秒的占比;
- 跳出率:页面启动过程中没等渲染完就退出页面的占比(可以用来统计打开页面后一直白屏,然后用户就选择退出页面的概率);

另外我们也提供很多的筛选项,例如只想看natmem页面的指标数据,那么直接在筛选框过滤就好了:

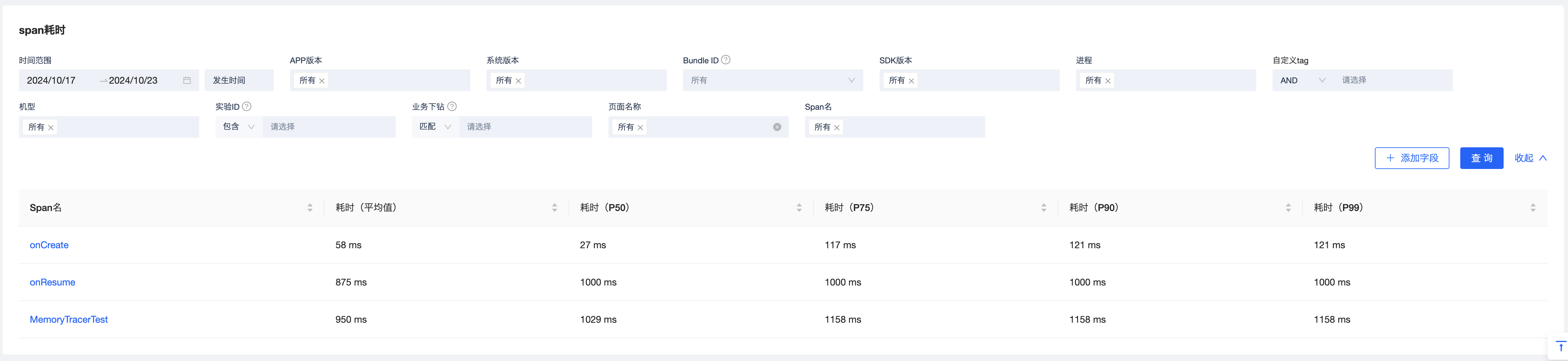
span耗时 这一部分,如页面的整体耗时指标一样,我们也可以清除的了解每个span的平均值和各个分位值信息,也支持多种筛选项: